 |
CopperSpice API
2.0.0
|
Discussion about the animation system. More...
Classes | |
| class | QAbstractAnimation |
| Base class for all animations More... | |
| class | QAnimationGroup |
| Abstract base class for groups of animations More... | |
| class | QEasingCurve |
| Easing curves for controlling animation More... | |
| class | QParallelAnimationGroup |
| Parallel group of animations More... | |
| class | QPauseAnimation |
| Pause for QSequentialAnimationGroup More... | |
| class | QPropertyAnimation |
| Animates properties More... | |
| class | QSequentialAnimationGroup |
| Sequential group of animations More... | |
| class | QTimeLine |
| Timeline for controlling animations More... | |
| class | QVariantAnimation |
| Provides an abstract base class for animations More... | |
Detailed Description
Animation is used to create a smooth and interesting graphical user interface. It is implemented by specifying properties which will animate various widgets. Animations can also be used with the Graphics View system.
Architecture
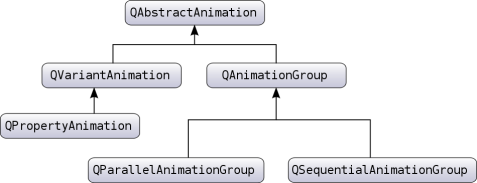
This section contains a high level overview about the animation architecture and how it is used. The following diagram shows the most important classes in the animation technology.

The foundation for animations consists of the base class QAbstractAnimation, and its two subclasses QVariantAnimation and QAnimationGroup. QAbstractAnimation is the parent class of all animations. It represents basic properties that are common for all animations, notably the ability to start, stop, and pause an animation. It is also receives the time change notifications.
The QPropertyAnimation class inherits from QVariantAnimation and performs animations of a CopperSpice property, which is part of the Meta Object System. This class performs an interpolation over the property using an easing curve. So when you want to animate a value, you can declare it as a property and make your class a QObject.
Complex animations can be constructed by building a tree structure of QAbstractAnimations. The tree is built by using QAnimationGroups, which function as containers for other animations. The groups are subclasses of abstractions, so groups can themselves contain other groups.
The animation technology can be used on its own, however it was also designed to be used with the state machine classes. QStateMachine provides a special state that can play an animation. A QState can also set properties when the state is entered or exited and this special animation state will interpolate between these values when given a QPropertyAnimation.
Animations are controlled by a global timer which sends updates to all animations which are playing.
Animating Properties
As mentioned in the previous section, the QPropertyAnimation class can interpolate over CopperSpice properties. It is this class that should be used for animation of values, in fact its parent class QVariantAnimation is an abstract class, and can not be used directly.
Here is a simple example.
This code will move button from the top left corner of the screen to the position (250, 250) in 10 seconds (10000 milliseconds).
The example above will do a linear interpolation between the start and end value. It is also possible to set values situated between the start and end value. The interpolation will then go by these points.
In this example the animation will take the button to (250, 250) in 8 seconds, and then move it back to its original position in the remaining 2 seconds. The movement will be linearly interpolated between these points.
You also have the possibility to animate values of a QObject that is not declared as a CopperSpice property. The only requirement is that this value has a setter. You can then subclass the class containing the value and declare a property that uses this setter. Each CopperSpice property requires a getter, so you will need to provide one if it is not defined.
In the above code example, we subclass QGraphicsRectItem and define a geometry property. We can now animate the widgets geometry even if QGraphicsRectItem does not provide the geometry property.
For a general introduction to the property system refer to the properties overview.
Animations and the Graphics View System
When you want to animate QGraphicsItems, you also use QPropertyAnimation. However, QGraphicsItem does not inherit QObject. A good solution is to subclass the graphics item you wish to animate. This class will then also inherit QObject. This way, QPropertyAnimation can be used for QGraphicsItems. The example below shows how this is done. Another possibility is to inherit QGraphicsWidget, which already is a QObject.
As described in the previous section, we need to define properties we wish to animate. The QObject must be the first class inherited.
Easing Curves
As mentioned, QPropertyAnimation performs an interpolation between the start and end property value. In addition to adding more key values to the animation, you can also use an easing curve. Easing curves describe a function that controls how the speed of the interpolation between 0 and 1 should be, and are useful if you want to control the speed of an animation without changing the path of the interpolation.
Here the animation will follow a curve that makes it bounce like a ball, as if it was dropped from the start to the end position. QEasingCurve has a large collection of curves for you to choose from. These are defined by the QEasingCurve::Type enum. If you need another type of curve, create a custom easing function and register it by calling QEasingCurve::setCustomType().
Putting Animations Together
An application will often contain more than one animation. For example you might want to move more than one graphics item simultaneously or move them in sequence after each other. The child classes of QAnimationGroup, QSequentialAnimationGroup and QParallelAnimationGroup, are containers for other animations. Animations can be run in sequence or parallel.
QAnimationGroup does not animate properties, however it is notified of time changes. This class will forward these time changes to the animation groups which control when their animations are played.
Example
The following example shows how to use QParallelAnimationGroup.
A parallel group plays more than one animation at the same time. Calling the start() function will start all animations it governs.
In contrast, QSequentialAnimationGroup plays its animations in sequence. It starts the next animation in the list after the previous is finished. Since an animation group is an animation itself, you can add it to another group. This way you can build a tree structure of animations which specifies when the animations are played in relation to each other.
Animations and States
When using a State Machine a transition between states can be used to start an animation. The QSignalTransition and QEventTransition classes, which both inherit from QAbstractTransition, have a method to define animations triggered when the transition occurs. The method, addAnimation(), must be called before the state machine is started.
The following shows an example which animates the geometry of a QPushButton.


