 |
CopperSpice API
2.1.0
|
Set of classes which are used to arrange child widgets on a parent. More...
Classes | |
| class | QBoxLayout |
| Lines up child widgets horizontally or vertically More... | |
| class | QFormLayout |
| Manages forms of input widgets and their associated labels More... | |
| class | QGridLayout |
| Lays out widgets in a grid More... | |
| class | QHBoxLayout |
| Lines up widgets horizontally More... | |
| class | QLayout |
| Base class of geometry managers More... | |
| class | QLayoutItem |
| Abstract item that a QLayout manipulates More... | |
| class | QSizePolicy |
| Layout attribute describing horizontal and vertical resizing policy More... | |
| class | QSpacerItem |
| Blank space in a layout More... | |
| class | QStackedLayout |
| Stack of widgets where only one widget is visible at a time More... | |
| class | QVBoxLayout |
| Lines up widgets vertically More... | |
| class | QWidgetItem |
| Layout item that represents a widget More... | |
Detailed Description
The layout system provides a simple and powerful way of automatically arranging child widgets within a widget to ensure they make good use of the available space.
CopperSpice includes a set of layout management classes that are used to describe how widgets are laid out in an application's user interface. These layouts automatically position and resize widgets when the amount of space available for them changes, ensuring that they are consistently arranged and that the user interface as a whole remains usable.
All QWidget subclasses can use layouts to manage their children. The QWidget::setLayout() function applies a layout to a widget. When a layout is set on a widget in this way, it takes charge of the following tasks:
- Positioning of child widgets
- Sensible default sizes for windows
- Sensible minimum sizes for windows
- Resize handling
-
Automatic updates when contents change:
- Font size, text or other contents of child widgets
- Hiding or showing a child widget
- Removal of child widgets
Layout Classes
The layout classes can be used to hand write a user interface screen layout. As an alternative, the CS Designer program is a convenient and efficient way to design user interface files. With CS Designer developers can drag widgets or controls and then drop them on the user interface form. The code generated by CS Designer use the same layout classes as a hand written interface.
Horizontal, Vertical, Grid, and Form Layouts
The easiest way to give your widgets a good layout is to use the built-in layout managers: QHBoxLayout, QVBoxLayout, QGridLayout, and QFormLayout. These classes inherit from QLayout, which in turn derives from QObject (not QWidget). They take care of geometry management for a set of widgets. To create more complex layouts, you can nest layout managers inside each other.
-
A QHBoxLayout lays out widgets in a horizontal row, from left to right (or right to left for right-to-left languages)

-
A QVBoxLayout lays out widgets in a vertical column, from top to bottom

-
A QGridLayout lays out widgets in a two-dimensional grid. Widgets can occupy multiple cells

-
A QFormLayout lays out widgets in a 2-column descriptive label- field style

Laying Out Widgets in Code
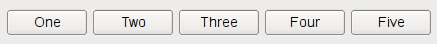
The following code creates a QHBoxLayout that manages the geometry of five QPushButtons, as shown on the first screenshot above:
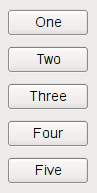
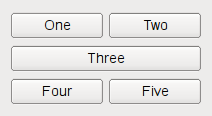
The code for QVBoxLayout is identical, except the line where the layout is created. The code for QGridLayout is a bit different, because we need to specify the row and column position of the child widget:
The third QPushButton spans 2 columns. This is possible by specifying 2 as the fifth argument to QGridLayout::addWidget().
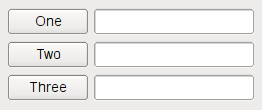
QFormLayout will add two widgets on a row, commonly a QLabel and a QLineEdit to create forms. Adding a QLabel and a QLineEdit on the same row will set the QLineEdit as the QLabel's buddy. The following code will use the QFormLayout to place three QPushButtons and a corresponding QLineEdit on a row.
Tips for Using Layouts
When you use a layout, you do not need to pass a parent when constructing the child widgets. The layout will automatically reparent the widgets (using QWidget::setParent()) so that they are children of the widget on which the layout is installed.
Widgets in a layout are children of the widget on which the layout is installed, not of the layout itself. Widgets can only have other widgets as parent, not layouts. You can nest layouts using addLayout() on a layout; the inner layout then becomes a child of the layout it is inserted into.
Adding Widgets to a Layout
When you add widgets to a layout the layout process works as follows:
- All the widgets will initially be allocated an amount of space in accordance with their QWidget::sizePolicy() and QWidget::sizeHint().
- If any of the widgets have stretch factors set, with a value greater than zero, then they are allocated space in proportion to their stretch factor (explained below).
- If any of the widgets have stretch factors set to zero they will only get more space if no other widgets want the space. Of these, space is allocated to widgets with an Expanding size policy first.
-
Any widgets that are allocated less space than their minimum size (or minimum size hint if no minimum size is specified) are allocated this minimum size they require.
(Widgets do not have to have a minimum size or minimum size hint in which case the stretch factor is their determining factor.)
-
Any widgets that are allocated more space than their maximum size are allocated the maximum size space they require.
(Widgets do not have to have a maximum size in which case the stretch factor is their determining factor.)
Stretch Factors
Widgets are normally created without any stretch factor set. When they are laid out in a layout the widgets are given a share of space in accordance with their QWidget::sizePolicy() or their minimum size hint whichever is the greater. Stretch factors are used to change how much space widgets are given in proportion to one another.
If we have three widgets laid out using a QHBoxLayout with no stretch factors set we will get a layout like this:

If we apply stretch factors to each widget, they will be laid out in proportion (but never less than their minimum size hint), e.g.

Custom Widgets in Layouts
When you make your own widget class, you should also communicate its layout properties. If the widget has a one of the CopperSpice layouts, this is already taken care of. If the widget does not have any child widgets, or uses manual layout, you can change the behavior of the widget using any or all of the following mechanisms:
- Reimplement QWidget::sizeHint() to return the preferred size of the widget.
- Reimplement QWidget::minimumSizeHint() to return the smallest size the widget can have.
- Call QWidget::setSizePolicy() to specify the space requirements of the widget.
Call QWidget::updateGeometry() whenever the size hint, minimum size hint or size policy changes. This will cause a layout recalculation. Multiple consecutive calls to QWidget::updateGeometry() will only cause one layout recalculation.
If the preferred height of your widget depends on its actual width (e.g., a label with automatic word-breaking), set the height-for-width flag in the widget's size policy and reimplement QWidget::heightForWidth().
Even if you implement QWidget::heightForWidth(), it is still a good idea to provide a reasonable sizeHint().
Layout Issues
The use of rich text in a label widget can introduce some problems to the layout of its parent widget. Problems occur due to the way rich text is handled by the CopperSpice layout managers when the label is word wrapped.
In certain cases the parent layout is put into QLayout::FreeResize mode, meaning that it will not adapt the layout of its contents to fit inside small sized windows, or even prevent the user from making the window too small to be usable. This can be overcome by subclassing the problematic widgets, and implementing suitable sizeHint() and minimumSizeHint() functions.
In some cases, it is relevant when a layout is added to a widget. When you set the widget of a QDockWidget or a QScrollArea (with QDockWidget::setWidget() and QScrollArea::setWidget()), the layout must already have been set on the widget. If not, the widget will not be visible.
Manual Layout
If you are making a one-of-a-kind special layout, you can also make a custom widget as described above. Reimplement QWidget::resizeEvent() to calculate the required distribution of sizes and call setGeometry() on each child.
The widget will get an event of type QEvent::LayoutRequest when the layout needs to be recalculated. Reimplement QWidget::event() to handle QEvent::LayoutRequest events.
How to Write A Custom Layout Manager
An alternative to manual layout is to write your own layout manager by subclassing QLayout. The Border Layout and Flow Layout examples show how to do this.
Here we present an example in detail. The CardLayout class is inspired by the Java layout manager of the same name. It lays out the items (widgets or nested layouts) on top of each other, each item offset by QLayout::spacing().
To write your own layout class, you must define the following:
- A data structure to store the items handled by the layout. Each item is a QLayoutItem. We will use a QList in this example.
- addItem(), how to add items to the layout.
- setGeometry(), how to perform the layout.
- sizeHint(), the preferred size of the layout.
- itemAt(), how to iterate over the layout.
- takeAt(), how to remove items from the layout.
In most cases also implement minimumSize().
The Header File (card.h)
The Implementation File (card.cpp)
First we define count() to fetch the number of items in the list.
Then we define two functions that iterate over the layout: itemAt() and takeAt(). These functions are used internally by the layout system to handle deletion of widgets. They are also available for application programmers.
itemAt() returns the item at the given index. takeAt() removes the item at the given index, and returns it. In this case we use the list index as the layout index. In other cases where we have a more complex data structure, we may have to spend more effort defining a linear order for the items.
addItem() implements the default placement strategy for layout items. This function must be implemented. It is used by QLayout::add(), by the QLayout constructor that takes a layout as parent. If your layout has advanced placement options that require parameters, you must provide extra access functions such as the row and column spanning overloads of QGridLayout::addItem(), QGridLayout::addWidget(), and QGridLayout::addLayout().
The layout takes over responsibility of the items added. Since QLayoutItem does not inherit QObject, we must delete the items manually. In the destructor, we remove each item from the list using takeAt(), and then delete it.
The setGeometry() function actually performs the layout. The rectangle supplied as an argument does not include margin(). If relevant, use spacing() as the distance between items.
sizeHint() and minimumSize() are normally very similar in implementation. The sizes returned by both functions should include spacing(), but not margin().
Further Notes
- This custom layout does not handle height for width.
- We ignore QLayoutItem::isEmpty(); this means that the layout will treat hidden widgets as visible.
- For complex layouts, speed can be greatly increased by caching calculated values. In that case, implement QLayoutItem::invalidate() to mark the cached data is dirty.
- Calling QLayoutItem::sizeHint(), etc. may be expensive. So, you should store the value in a local variable if you need it again later within in the same function.
- You should not call QLayoutItem::setGeometry() twice on the same item in the same function. This call can be very expensive if the item has several child widgets, because the layout manager must do a complete layout every time. Instead, calculate the geometry and then set it. (This does not only apply to layouts, you should do the same if you implement your own resizeEvent(), for example.)


