 |
CopperSpice API
2.0.0
|
List of classes for managing 2D graphic widgets. More...
Classes | |
| class | QAbstractGraphicsShapeItem |
| Common base for all path items More... | |
| class | QGraphicsEllipseItem |
| Ellipse item which can added to a QGraphicsScene More... | |
| class | QGraphicsGridLayout |
| Grid layout for managing widgets in Graphics View More... | |
| class | QGraphicsItem |
| Base class for all graphical items in a QGraphicsScene More... | |
| class | QGraphicsItemAnimation |
| Simple animation support for QGraphicsItem More... | |
| class | QGraphicsItemGroup |
| Container that treats a group of items as a single item More... | |
| class | QGraphicsLayout |
| Base class for all layouts in a Graphics View More... | |
| class | QGraphicsLayoutItem |
| Can be inherited to allow your custom items to be managed by layouts More... | |
| class | QGraphicsLineItem |
| QGraphicsLineItem class provides a line item you can add to a QGraphicsScene More... | |
| class | QGraphicsLinearLayout |
| Horizontal or vertical layout for managing widgets in Graphics View More... | |
| class | QGraphicsObject |
| Base class for all graphics items that require signals, slots and properties More... | |
| class | QGraphicsPathItem |
| Path item that you can add to a QGraphicsScene More... | |
| class | QGraphicsPixmapItem |
| Pixmap item which can be added to a QGraphicsScene More... | |
| class | QGraphicsPolygonItem |
| Polygon item that you can add to a QGraphicsScene More... | |
| class | QGraphicsProxyWidget |
| Proxy layer for embedding a QWidget in a QGraphicsScene More... | |
| class | QGraphicsRectItem |
| Rectangle item which can be added to a QGraphicsScene More... | |
| class | QGraphicsScene |
| Provides a surface for managing a large number of 2D graphical items More... | |
| class | QGraphicsSceneContextMenuEvent |
| Context menu events in the graphics view system More... | |
| class | QGraphicsSceneDragDropEvent |
| Events for drag and drop in the graphics view system More... | |
| class | QGraphicsSceneEvent |
| Base class for all graphics view related events More... | |
| class | QGraphicsSceneHelpEvent |
| Events when a tooltip is requested More... | |
| class | QGraphicsSceneHoverEvent |
| Hover events in the graphics view system More... | |
| class | QGraphicsSceneMouseEvent |
| Mouse events in the graphics view system More... | |
| class | QGraphicsSceneMoveEvent |
| Events for widget moving in the graphics view system More... | |
| class | QGraphicsSceneResizeEvent |
| Events for widget resizing in the graphics view system More... | |
| class | QGraphicsSceneWheelEvent |
| Provides wheel events in the graphics view system More... | |
| class | QGraphicsSimpleTextItem |
| Simple text path item that you can add to a QGraphicsScene More... | |
| class | QGraphicsSvgItem |
| QGraphicsItem which can be used to render the contents of SVG files More... | |
| class | QGraphicsTextItem |
| Text item which can be added to a QGraphicsScene to display formatted text More... | |
| class | QGraphicsTransform |
| Abstract base class for building advanced transformations on QGraphicsItems More... | |
| class | QGraphicsView |
| Widget for displaying the contents of a QGraphicsScene More... | |
| class | QGraphicsWidget |
| Base class for all widget items in a QGraphicsScene More... | |
| class | QStyleOptionGraphicsItem |
| Stores parameters used to draw a QGraphicsItem More... | |
Detailed Description
Graphics view classes provide a surface for managing and interacting with a large number of custom 2D graphical items. An item is some shape like a rectangle, circle, line, or an image. It can also be text or any custom drawn shape. These classes are used to display the items. They also contain additional functionality to support zooming and rotation. There is an event architecture which provides the ability for items to receive notifications of keyboard or mouse events.
The purpose of QGraphicsView is to display the items stored in a QGraphicsScene. A given scene can be displayed on multiple views simultaneously. This is similar to displaying an item model on multiple QTableView, QTreeView, or QListView widgets.
The graphics view system uses a BSP (Binary Space Partitioning) tree to provide very fast item lookup. The view can display scenes in real time with smooth animation, even when there are millions of items.
Scenes
The QGraphicsScene class implements the following functionality.
- Provides a fast interface for managing a large number of items
- Propagate events to each item
- Manage item state such as selection and focus handling
- Provide untransformed rendering functionality, mainly for printing
The graphics scene is a container for items which inherit from QGraphicsItem.
- Items are added to the scene by calling QGraphicsScene::addItem()
- Use one of the QGraphicsScene::items() overloads to retrieve a list of the items which correspond to the method parameters
- QGraphicsScene::itemAt() returns the item at a particular point
- To retrieve a list of the currently selected items call QGraphicsScene::selectedItems()
The QGraphicsScene event architecture delivers events to specific items in the scene. The scene also manages the item states for selection and keyboard focus.
Items can be selected by calling QGraphicsScene::setSelectionArea() and passing a shape like a rectangle to include multiple items. This functionality is also used for rubberband selection. To retrieve a list of the currently selected items call QGraphicsScene::selectedItems().
QGraphicsScene tracks which item has keyboard focus. The item which currently has focus can be retrieved by calling QGraphicsScene::focusItem(). To change which item has focus, call QGraphicsScene::setFocusItem() or QGraphicsItem::setFocus().
The QGraphicsScene class can render parts of the scene by using the QGraphicsScene::render() method. For more information about about rendering, refer to the printing section below.
Views
QGraphicsView is the view widget which displays and manages the items in a scene. Multiple views can be attached to the same scene to show the same items in different ways. The view widget is a scroll area and provides scroll bars for navigating through large scenes. To enable OpenGL support set a QGLWidget as the viewport by calling QGraphicsView::setViewport().
The view receives input events from the keyboard and mouse and then translates these into scene events. The coordinates are mapped to scene coordinates before the event is sent to the scene.
Using a transformation matrix the view can transform the scene's coordinate system. This allows navigation features such as zooming and rotation. QGraphicsView contains methods for translating between view and scene coordinates, like QGraphicsView::mapToScene() and QGraphicsView::mapFromScene().

Items
QGraphicsItem is the base class for creating graphical items. The graphics view system provides several standard item classes for shapes like rectangles (QGraphicsRectItem), ellipses (QGraphicsEllipseItem), and text items (QGraphicsTextItem). To create a custom item inherit from QGraphicsItem.
The QGraphicsItem class supports the following features.
- Mouse press, move, release and double click events, mouse hover events, wheel events, and context menu events
- Keyboard input focus and key press events
- Drag and drop
- Grouping, both through parent child relationships and with QGraphicsItemGroup
- Collision detection
Items have a local coordinate system and QGraphicsItem has methods for converting between item and scene coordinates. There are also methods to transform the local coordinate system using a matrix. This is useful for rotating and scaling individual items.
An item can contain other child items. Parent item transformations are inherited by all children. Regardless of an item's accumulated transformation all the QGraphicsItem methods still use local coordinates.
Collisions can be detected using QGraphicsItem::shape() and QGraphicsItem::collidesWithItem(). Since these are virtual methods you will need to create a custom class which inherits from QGraphicsItem and then override these two methods.
Graphics View Coordinate System
A graphics view is based on the Cartesian coordinate system. The item position and geometry on the scene are represented by sets of two numbers, the x-coordinate, and the y-coordinate. When observing a scene using an untransformed view one unit on the scene is represented by one pixel on the screen.
There are three coordinate systems in a graphics view. There are methods which map between the three coordinate systems.
- Item coordinates
- Scene coordinates
- View coordinates
When rendering a scene the scene coordinates correspond to the QPainter logical coordinates. View coordinates are the same as device coordinates. Refer to the Coordinate System documentation for more information about the relationship between logical coordinates and device coordinates.

Item Coordinates
Items exist in their own local coordinate system. These coordinates are usually centered around the center point (0, 0) and this is also the center for all transformations. Geometric primitives in the item coordinate system are often referred to as item points, item lines, or item rectangles.
When creating a custom item, item coordinates are all you need to worry about, QGraphicsScene and QGraphicsView will perform all transformations for you. This makes it very easy to implement custom items. For example, if you receive a mouse press or a drag enter event, the event position is given in item coordinates. QGraphicsItem::contains() is a virtual method which returns true if a certain point is inside the item, otherwise false is returned.
An item's position is expressed in the parent's coordinate system. The scene is considered to be the parent for items which do not have a parent. Top level item positions are in scene coordinates.
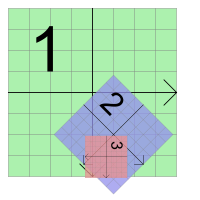
Child coordinates are relative to the parent's coordinates. If the child is untransformed, the difference between a child coordinate and a parent coordinate is the same as the distance between the items in parent coordinates. For example, if an untransformed child item is positioned precisely in its parent's center point, then the two item coordinate systems will be identical. For example, if the child's position is (10, 0), the child's (0, 10) point will correspond to its parent's (10, 10) point.
Because the item position and transformation are relative to the parent, child item coordinates are unaffected by the parent's transformation, although the parent's transformation transforms the child. In the above example, even if the parent is rotated and scaled, the child's (0, 10) point will still correspond to the parent's (10, 10) point. Relative to the scene, however, the child will follow the parent's transformation and position. If the parent is scaled (2x, 2x), the child's position will be at scene coordinate (20, 0), and its (10, 0) point will correspond to the point (40, 0) on the scene.
Most of the methods in QGraphicsItem use item coordianates. QGraphicsItem::pos() is one of the few exceptions, this method returns the parents coordinates.
Scene Coordinates
The scene represents the base coordinate system for all its items. The scene coordinate system describes the position of each top-level item, and also forms the basis for all scene events delivered to the scene from the view. Each item on the scene has a scene position and bounding rectangle in addition to a local item position and bounding rectangle. The scene position describes the items position in scene coordinates and the scene bounding rectangle form the basis for how QGraphicsScene determines what areas of the scene have changed. Changes in the scene are communicated through the QGraphicsScene::changed() signal and the argument is a list of scene rectangles.
View Coordinates
View coordinates are the coordinates of the widget. Each unit in view coordinates corresponds to one pixel. What's special about this coordinate system is that it is relative to the widget, or viewport, and unaffected by the observed scene. The top left corner of QGraphicsView's viewport is always (0, 0), and the bottom right corner is always (viewport width, viewport height).
All mouse events and drag and drop events are received in view coordinates.
Coordinate Mapping
When displaying items in a scene you may need to convert between view coordinates, scene coordinates, and item coordinates.
For example, when responding to a mouse event which occurred in a QGraphicsView, the program can query the scene to find out what item is under the cursor by calling QGraphicsView::mapToScene() and pass the mouse event position which is in view coordinates. This method will return the position of the mouse in scene coordinates. These scene coordinates can then be passed to QGraphicsScene::itemAt() to retrieve the given item.
To determine where the item is located in view coordinates, call QGraphicsItem::mapToScene() and pass a location in item coordinates. This method will return the position in scene coordinates. Next, call QGraphicsView::mapFromScene() to obtain the position in view coordinates.
You can also map coordinates between an item and the parent item by calling QGraphicsItem::mapToParent() and QGraphicsItem::mapFromParent(). Mapping can also be done between any two items by calling QGraphicsItem::mapToItem() and QGraphicsItem::mapFromItem().
All of these mapping methods can map coordinates for points, rectangles, polygons, and custom shapes stored in a QPainterPath.
Zooming and Rotating
QGraphicsView supports the same affine transformations as QPainter does through QGraphicsView::setMatrix(). By applying a transformation to the view, you can easily add support for common navigation features such as zooming and rotating.
Here is an example of how to implement zoom and rotate in a subclass of QGraphicsView.
Printing
The graphics view system provides printing through the methods QGraphicsScene::render() and QGraphicsView::render(). Either the scene or the view can render all or part of their contents into any paint device by passing a QPainter to the render methods.
This example shows how to print the whole scene on single page using QPrinter.
The difference between the scene and view rendering methods is one operates in scene coordinates and the other in view coordinates. QGraphicsScene::render() is often preferred for printing whole segments of a scene untransformed, such as for plotting geometrical data or for printing a text document. QGraphicsView::render() is suitable for taking screenshots. The default behavior is to render the exact contents of the viewport using the provided painter.
When the source and target sizes do not match, the source contents are stretched to fit into the target area. By passing Qt::AspectRatioMode to a rendering method you can choose to maintain or ignore the aspect ratio of the scene when the contents are stretched.
Drag and Drop
QGraphicsView has drag and drop functionality because it inherits from QWidget. In addition, the graphics view system provides drag and drop support for the scene and for every item. When the view receives a drag it translates the drag and drop events into a QGraphicsSceneDragDropEvent. This information is then forwarded to the scene.
To start a drag from an item create a QDrag object and pass a pointer to the widget which is starting the drag operation.
Drag and drop can be enabled or disabled by calling QGraphicsItem::setAcceptDrops().
To handle the drag event override QGraphicsItem::dragEnterEvent(), QGraphicsItem::dragMoveEvent(), QGraphicsItem::dragLeaveEvent(), and QGraphicsItem::dropEvent().
To intercept drag and drop events for the scene inherit from QGraphicsItem and override QGraphicsScene::dragEnterEvent().
Cursors and Tooltips
QGraphicsItem supports custom cursors and tooltips. The cursors and tooltips are displayed by QGraphicsView as the mouse cursor enters the item's area. You can also set a default cursor directly on the view by calling QGraphicsView::setCursor().
Animation
Support for animation exixts at several levels. These can be be combined by using the Animation System. In order to do annimation an item must inherit from QGraphicsObject and have a QPropertyAnimation.
Another option is to create a custom item which inherits from QObject and QGraphicsItem. This item can then set up its own timers and control animations with incremental steps in QObject::timerEvent().
A third option is to advance the scene by calling QGraphicsScene::advance(), which in turn will call QGraphicsItem::advance().
OpenGL Rendering
To enable OpenGL rendering set a QGLWidget as the viewport of QGraphicsView by calling QGraphicsView::setViewport(). If you want OpenGL with antialiasing use an OpenGL sample buffer. Refer to QGLFormat::sampleBuffers().
Item Groups
When you make an item a child of another item, the two items become part of a group. If the parent item is moved all child items will move together since all transformations are propagated from parent to child. By changing the parent of the child, the position of the child is adjusted relative to its new parent.
The class QGraphicsItemGroup is used to create special items which combine child event handling to add and remove items to a group. Adding an item to a QGraphicsItemGroup will keep the original position and transformation of the child. To create a QGraphicsItemGroup call QGraphicsScene::createItemGroup().
Widgets and Layouts
The QGraphicsWidget class supports geometry and layout aware items. Since QGraphicsWidget inherits from QGraphicsItem a QGraphicsWidget object can be added to a QGraphicsScene.
Custom graphic widgets can be created with events, signal/slot connections, size hints, and policies. Layouts can be managed by using QGraphicsLinearLayout and QGraphicsGridLayout.
QGraphicsWidget
QGraphicsWidget provides extra functionality not found in QGraphicsItem. This includes capabilities similar to those found in QWidget like the style, font, palette, layout direction, geometry, and resolution independence and transformation support.
Since a graphics view uses real coordinates instead of integers, the QGraphicsWidget geometry methods need to use QRectF and QPointF. This also applies to frame rectangles, margins, and spacing. For example, with QGraphicsWidget you can specify margins by calling setContentsMargins(0.5, 0.5, 0.5, 0.5).
QGraphicsLayout
QGraphicsLayout is part of a layout system designed specifically for QGraphicsWidget. The API is very similar to the QLayout class. To manage widgets and sublayouts use QGraphicsLinearLayout and QGraphicsGridLayout.
You can also write a custom layout by inheriting from QGraphicsLayout or add custom layout items by inheriting from QGraphicsLayoutItem.
Embedded Widget Support
Widgets like QLineEdit or QPushButton can be embedded into a scene. To embed a widget in a scene simply call QGraphicsScene::addWidget() or create a QGraphicsProxyWidget. It is also possible to embed a new QGraphicsView into a scene to provide complex nested scenes.
Floating Point Instructions
In order to accurately and quickly apply transformations and effects to items the hardware must support floating point instructions. Some embedded devices may only provide libraries to handle mathematical operations or emulate floating point instructions in software. This may result in slow rendering. It may be possible to compensate for this loss of performance by using OpenGL to render a scene.


